【ワードプレス】誰でも簡単!パン屋さんのホームページ制作
~ 初心者OK スキル不要 ~
ワードプレスで動画を見ながら一緒に作ろう
↓↓このホームページを一緒に作ろう↓↓
(1日完成)
POINT
- Elementor(直感操作ツール)を使ってスキル0でも簡単作成
- 写真や文章次第でどんなジャンルのサイトにも変更可能
- 全行程、動画を見ながらまねるだけ
- 慣れてくれば自由に直感的に作れるようになる
- 1つの動画は3分~10分前後
- ネットの知識0でもOK
ホームページ作成準備編
0かのスタートの場合:
NO1よりスタート
ワードプレスの準備が整っている場合:
制作編からスタート
( )は動画時間
ホームページ作成編
全11工程、合計50分の動画です。
頑張れば1日で完成するコースです。
( )は動画時間
1.ワードプレステーマ設定
テーマとはホームページを構成するスキンのような物です。車で例えるならボディー(外枠)のようなイメージです。ワードプレスにテーマ(ボディー)を入れ、ボディー(テーマ)の中に配置を考えながらハンドル(写真)やシートなど(文章、ボタンなど)のパーツをはめ込んでいきます。このパーツを簡単にはめ込みやすくする「テンプレのようなツール」をプラグインといいます。また車はボディーによって注目度が上がったり、パーツによって操作性が変わったりしますが、ワードプレスでもテーマやプラグインによって大枠が変わったりSEOが向上したりします。それらを踏まえお勧めなテーマが「emanon」です。特に有料版の「emanon Pro」は抜群に操作性、SEOに優れてますが、無料版でも十分に効果を得ることが可能です。(後からいつでも無料版から有料版への変更も可能です。)
動画を見ながら簡単設定(動画2分40秒)
この動画は無料テーマの「emanon」をダウンロードしワードプレスに設定するまでの動画です。
2.プラグインの設定
テーマの項目でプラグインの説明を致しましたが、ワードプレスで無料で利用できるプラグインは数多く存在します。必要に応じ利用することによって簡単にホームページの制作が可能になります。この動画はワードプレスに最低限必要な無料で利用できるプラグインをダウンロードし設定する動画となっています。
文章の1文字1文字にそれぞれ装飾(色、下線、太さなど)ができたり、文章にリンクをつけることができたり、表(エクセル)を挿入することができるプラグインです。
https://ja.wordpress.org/plugins/tinymce-advanced/
お問合せフォームを作成するのに非常に便利なプラグイン。
https://ja.wordpress.org/plugins/contact-form-7/
HTMLやPHPなどの知識がなくても直観的にホームページが作成できるプラグインで、非常に汎用性の高い枠組みのテンプレートが配置でき、その枠組みに組み込む様々なコンテンツを利用できるスーパープラグインです。(有料版にすると多くのコンテンツがプラスされている)
https://ja.wordpress.org/plugins/elementor/
複数のページを作成するときに便利なプラグインで作成したページを複製することができます。その為1ページ作成してしまえば、それを複製し内容を変更するだけで済むため制作効率が格段に向上致します。
https://wordpress.org/plugins/duplicate-page/
動画を見ながら簡単設定(動画2分30秒)
3.ワードプレスに素材(写真)挿入
ワードプレスに事前に写真や動画などのメディアを入れておくことでホームページ作成中に必要に応じて簡単に画像をはめ込むことが可能となります。作成しながら都度画像を選びはめ込んでいく事も可能ですが、作成の事前準備の段階でフリー素材や自身でストックしている写真から作成予定のホームページに合いそうな画像をある程度事前に決め、ワードプレスに入れておくことでホームページの作成効率が断然上がります。
画像のサイズ
画像のサイズは正しい答えはないので難しいところですが、1メガや2メガを超えるような容量の大きな写真は読み込みスピードが遅くなりSEO的に問題となるケースがあったり、かといって小さすぎると画像的にどうかということになります。私がいつも利用しているのは、概ね下記です。正しい答えかどうかは別として参考程度にご利用ください。
| 項目 | サイズ | 容量 |
| 大きな写真を使う箇所 | 横1200~1920pixel 縦500pixel以上 | 500KB~2M |
| 小さな写真を使う箇所 | 横1200pixel前後 縦500pixel前後 | 500KB~1M |
| サムネイル(正方形の場合) | 横150pixel 縦150pixel | あまり意識しない |
| サムネイル(YouTube) | 横1280pixel 縦720pixel | 500KB~2M |
| スマホのTOP画面(大画面設定時) | 横828pixel 縦1792pixel | 500KB~2M |
写真は都度、サイトを確認しながらフォトショップなどで調整しているのが現状です。
動画を見ながら簡単設定(動画1分30秒)
ワードプレスに事前に画像を設定します。
4.elementor/ヘッター/フッター設定
プラグインのelementorでは最初にテンプレートの設定が必要です。ヘッターはホームページの最上部、フッターは最下部を指します。SEOに直結する箇所でもあるため非常に重要になります。(今回のサイトではフッター/ヘッターは表に出てこないデザインとなっております。)
動画を見ながら簡単設定(動画2分30秒)
5.TOPページ作成:表紙
動画を見ながら簡単作成(動画8分40秒)
↓↓この部分を作成します。↓↓

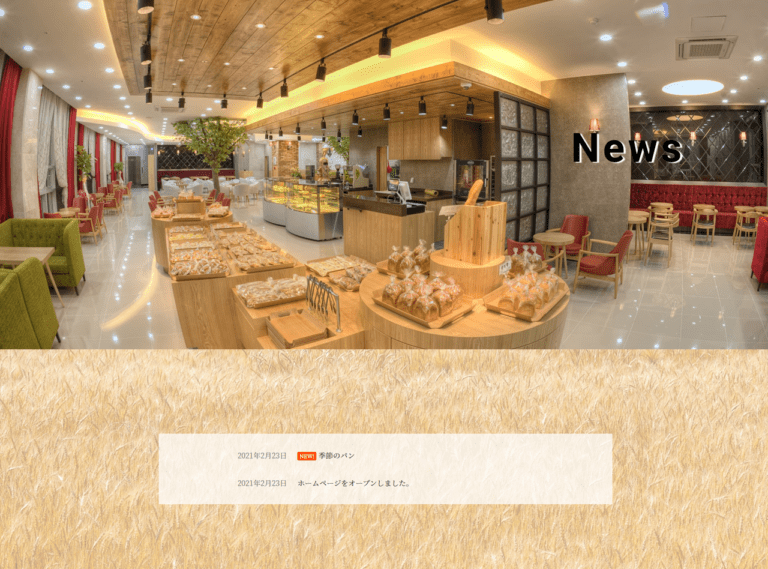
6.TOPページ作成:NEWS
動画を見ながら簡単作成(動画5分40秒)
↓↓この部分を作成します。↓↓

7.投稿のやり方(Newsの更新)
動画を見ながら簡単作成(動画2分30秒)
↓↓この部分を作成します。↓↓

8.TOPページ作成:Menu
動画を見ながら簡単作成(動画4分30秒)
↓↓この部分を作成します。↓↓

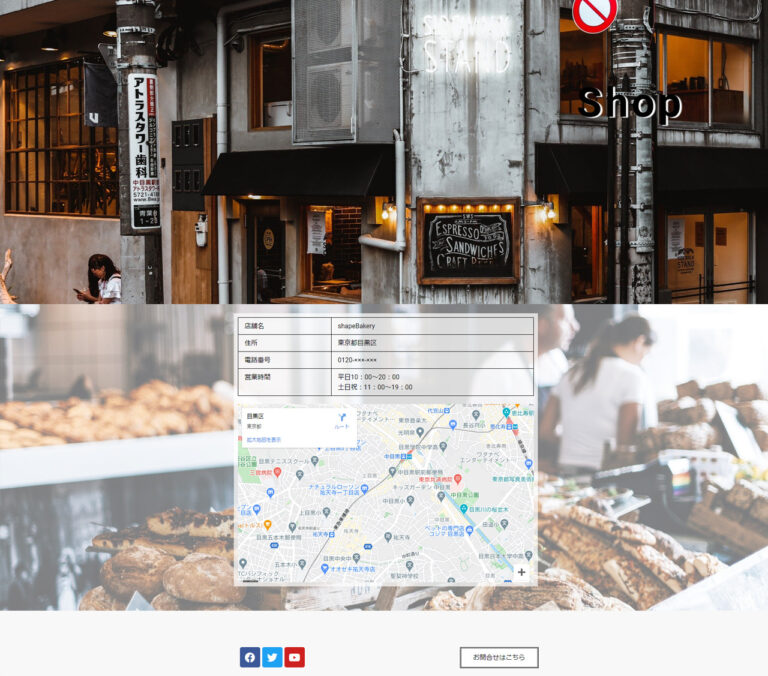
9.TOPページ作成:Shop
動画を見ながら簡単作成(動画7分30秒)
↓↓この部分を作成します。↓↓

10.Menuページ作成
動画を見ながら簡単作成(動画5分30秒)
↓↓この部分を作成します。↓↓

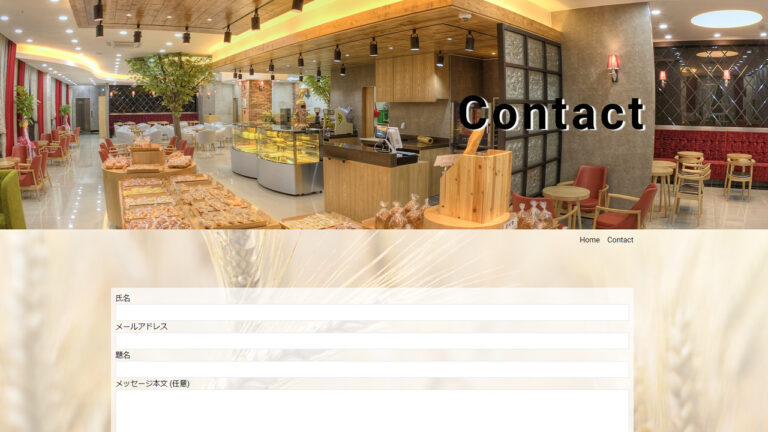
11.contactページ作成
動画を見ながら簡単作成(動画8分30秒)
↓↓この部分を作成します。↓↓


BETA
ホームページ制作スタジオ「madeinSUL」でクリエイターをしているBETA(ベタ)です。「気軽に簡単!スキル0からのホームページ制作」をテーマにしたブログ「With Me」をスタートしました。今後いろいろなパターンのホームページ作成記事を掲載していく予定です。
ホームページのご用命はこちら
